With the growing usage of iPhones, Android devices and other smartphone devices around the world, the number of people who access the internet from their mobile devices. Considering this, it is now very essential that you create a mobile version of your website or blog just to make sure that it fits perfectly on the screens of such devices. If you are a blogger and using WordPress, it’s pretty much easy to setup a mobile version of your blog with plenty of plugins serving the purpose. But what about Blogger? If you still don’t know, the answer is Yes! now you can. Blogger has recently announced the mobile templates for Blogger. But this now is available as an opt-in functionality on Blogger in Draft.
Here’s how you setup and active a mobile version for your blogspot blog without using any hacks:
1. Log in to Blogger in Draft.

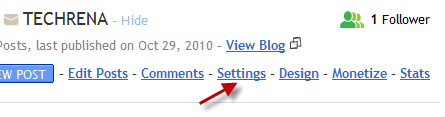
2. Click on the “Settings” link for you blog

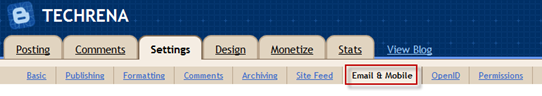
3. Go to the “Email & Mobile” tab under “Settings”.
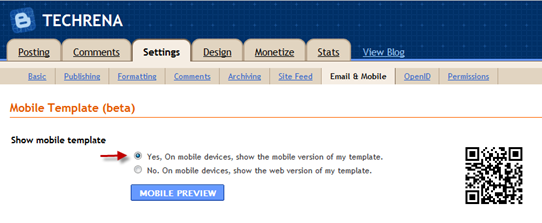
4. Under the Mobile Template, choose the first option (Yes, On mobile devices, show the mobile version of my template).
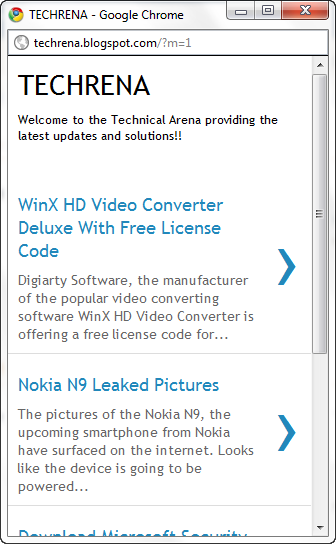
5. You can click on the “Mobile Preview” button to see a preview of how your blog will look on a mobile device

6. Click the “Save Settings” button at the bottom once you are done.

You have successfully enabled the mobile template for your blog now. Test it by visiting your blogspot blog from a mobile phone or use the QR code found in the mobile template settings to directly go your site on your mobile device.