Almost every website offers updates via RSS feeds these days. This is the fastest way to notify the readers about the updates in the site. When it comes to blogs, blogging platforms like Blogger, WordPress etc. enable RSS feeds by default and the RSS feed autodiscovery would also be enabled in most cases. But at times what can happen is the tiny code that enables the RSS autodiscovery may go missing and the RSS feed can’t be discovered automatically.
How to find whether RSS autodiscovery is enabled?
Just open your website or blog in the browser (Firefox or Internet Explorer).
Firefox:
If the RSS feed icon ![]() appears in the address bar, your site has RSS autodiscovery enabled.
appears in the address bar, your site has RSS autodiscovery enabled.
![]()
If you don’t see the RSS feed icon, it means that RSS autodiscovery is disabled.
![]()
Internet Explorer:
The RSS feed button will be in bright color when your site has RSS autodiscovery:
![]()
The feed icon will be greyed out when feed autodiscovery is not enabled:
![]()
Clicking on the icon will show the available subscription options.
Enable RSS Autodiscovery:
Just add the following code to your site header to enable the RSS autodiscovery:
<link rel=”alternate” type=”application/rss+xml” title=”Site Feed” href=”Your Feed URL” />
In general, if you are using Feedburner, the code would look like:
<link rel="alternate" type="application/rss+xml" title="Feedburner Feed" href="http://feeds.feedburner.com/feedburner-id" />
Replace “feedburner-id” with your Feedburner ID.
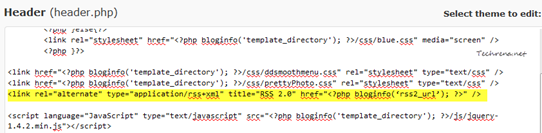
If you are using WordPress, add the following code to your header.php file.
<link rel="alternate" type="application/rss+xml" title="RSS 2.0"href="<?php bloginfo(‘rss2_url’); ?>" />
Just refresh your site after adding the code and you should now see the RSS autodiscovery being enabled: