
We have been covering a lot of articles about Internet Explorer 9 beta which is refreshingly new and offering seamless integration with Windows 7. In this post, we have come up with a tutorial on how to move the Stop and Refresh button to the left of the of the address bar in IE9.
Internet Explorer until now used to show the Stop and Refresh buttons on the immediate right to the address bar. The same has been followed in IE9 as well. But Microsoft was smart this time and decided to give the users the flexibility of choosing the position of these button in their IE9. You might very well be knowing that Mozilla Firefox and Google Chrome does show these Stop and Refresh buttons towards the left of the address bar (immediate left before the address bar), as shown here:
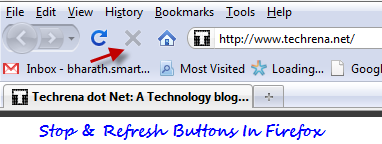
Firefox:

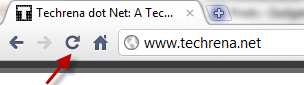
Chrome:

[In Google Chrome, you will only see either one of the Stop or Refresh buttons at any instant. While the page is loading, Stop button is shown and the Refresh button takes its place as soon as the page gets loaded completely.]
If you are an avid user of Firefox and Chrome and want these Stop And Refresh buttons in the same as way as in Firefox and Chrome, follow the instructions shown:

Steps:
1. Open the Internet Explorer 9
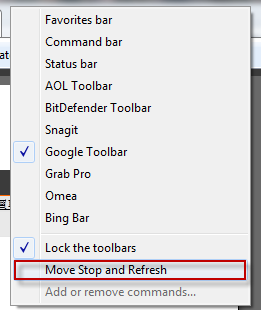
2. Right-click on the IE9 tab bar and choose “Move Stop and Refresh”.

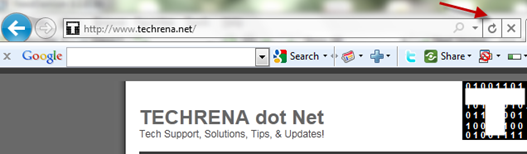
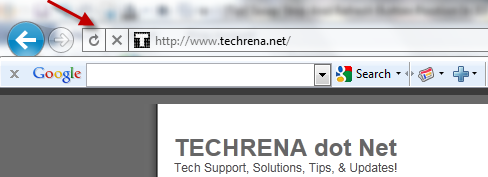
3. That is it! You can now see the Stop and Refresh buttons appearing towards the left of the address bar as shown:

It’s that easy! For more tips on IE9 and Windows, subscribe to Techrena.net feeds via Email or follow @techrena or become a fan of Techrena.net at facebook.com/techrena.
