Blogger has just rolled out another feature which has been available in blogger in Draft till now.
This one of the most requested features in Blogger.Now you can publish static information on stand-alone pages like you can create “About Us” or “Contact Us” or “Privacy Policy” pages on blogger (like you do in WordPress) easily.
You can have at most 10 pages in your Blogger blog.Writing these pages is very similar to the way you normally do in the case of posts.
This tutorial guides you to create a simple static page in you Blogger.com blog.
STEPS TO FOLLOW:
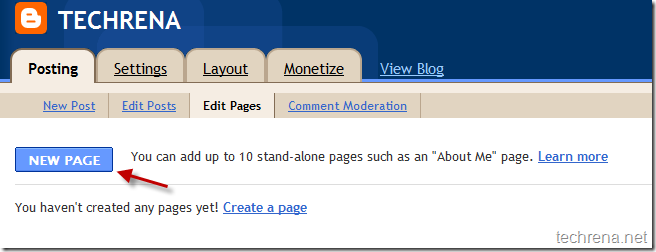
Step 1: Visit Dashboard of your blog in blogger.com and go to the “Posting” tab, under which you find “Edit Pages’ tab

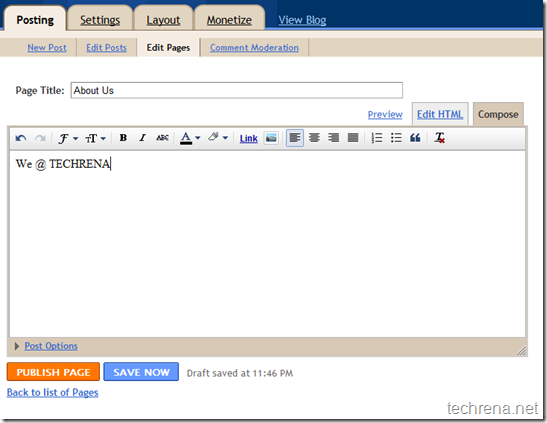
Step 2:Click on “New Page’ to start composing a new page like “About Us” for instance.Similar to writing a new post.Hit the “Publish Page” button once you are done with writing.
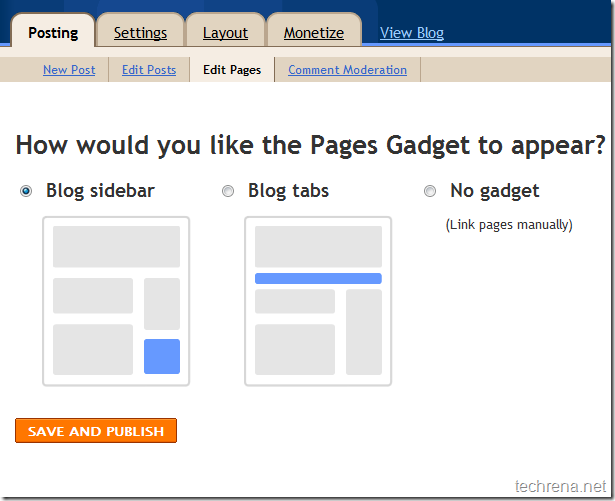
Step 3: Now choose the position where you want the Pages Gadget to appear.You can either chose it to appear along the blog sidebar or on the blog tabs.

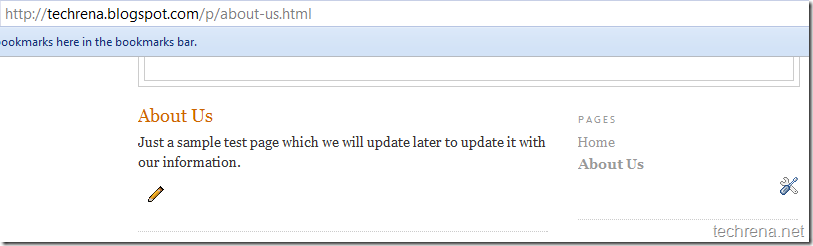
Step 4: Now you can see the page you have composed in browser.
If you have liked this, why not take time to read about our guides on Optimizing Blogger blogs for better SEO.
Swapping Blogger blog title and post title -Blogger SEO tweak