We found out that many of our copyrighted popular posts have been copied by many of the bloggers. But with so many traffic hungry bloggers around, it is impossible to track and warn each of the bloggers.
Now, our main concern is that many of our copyrighted images are not only copied to other blogs but also hotlinked. This is a serious issue with every popular blog where hotlinking results to bandwidth theft. Now if you are having similar problems of hotlinking or not, you should disable hot linking for sure.
What is Hotlinking or Inline linking?
Inline linking (also known as hotlinking, leeching, piggy-backing, direct linking, offsite image grabs) is the use of a linked object, often an image, from one site into a web page belonging to a second site. The second site is said to have an inline link to the site where the object is located.[wikipedia]
This is when you insert an image to your blog from an image URL of someone else’s site instead of uploading the image to your server. Many people with limited server storage size tend to do this.
How to stop Hotlinking and Bandwidth theft using .htaccess file?
In order to disable hotlinking follow the steps below:
1. Open your .htaccess file by saving it.
.htaccess file is present in the public_html folder of your blog. This can be accessed by using the ftp client like FileZilla. Hope all webmasters know this. Save the file and open it using notepad.

2. Add the code to disable hotlinking of your images
Add the following code to your .htaccess file and save it back to your public_html folder.
RewriteEngine On
RewriteCond %{HTTP_REFERER} !^http://(.+\\.)?yoursite\\.com/ [NC]
RewriteCond %{HTTP_REFERER} !^$
RewriteRule .*\\.(jpe?g|gif|bmp|png)$ http://imagehostsite/warning.jpeg [L]
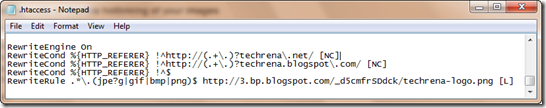
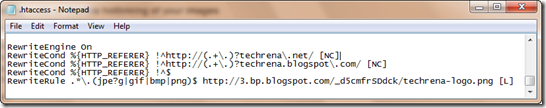
Change the orange colored code according to your need as shown in the example below.
Example: [Click to Enlarge]

The RewriteCond can be added according to your purpose. If you have any other blog where you want to use the images, then add another line with the site’s address as we have done in the example.
Important notes:
1. Backup your .htaccess file before doing the changes.
2. in the RewriteRule line, you cannot use a warning image uploaded to your site because the warning image itself will be blocked. So upload the image to some other servers like blogger or other image hosting sites
3. The RewriteCond can be added according to your purpose. If you have any other blog where you want to use the images, then add another line with the site’s address.
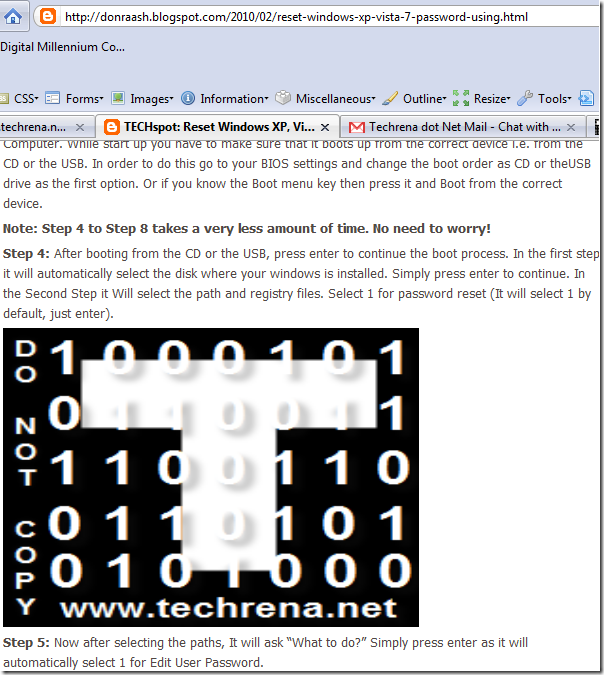
Now after performing the changes, you can check the other site where your images are hotlinked. An example is given below where our most popular post Reset Windows XP, Vista, 7 Password Using USB Drive or CD was copied.

Hope you have seen something like ours. Any feedback will be appreciated.
You can also see how to protect your wordpress internal files using .htaccess.
You can subscribe to our RSS feed via email for more tutorials under Blogger Tips.