
Adding Google Adsense for search (AFS) for self-hosted WordPress blogs is a bit tricky.In case of a blog hosted on Blogger, it’s enough if you place the codes wherever you want as long it lies within the <body> section of the HTML source.Coming back to WordPress, even though there won’t be much difficulty in adding the code for displaying the Adsense search box, showing search results is the hard part.This requires you to create a separate page for displaying the search results.
Here we are coming up with an exclusive full tutorial on how to add Google Adsense site search in your WordPress blog.Follow the steps carefully to learn add Adsense site search feature on your own.
What Do We Need ?
– We need a standalone WordPress page to show search results
– We need a separate WordPress page template to embed the search results
– Codes for generating Adsense search box and Adsense search results
Procedure:
Step 1: Creating page template
We are going to generate a WordPress page template in this step.
Open any text editor and copy paste the below code into it and save it as something like googlesitesearch.php.
Code:
<?php
/*
Template Name: google site search
*/
?>
<?php get_header(); ?>
<!-- Your Adsense serach result code goes here -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
Note the template name that you have given here (google site search), we make use of this in the next step.You may have to upload it to your WordPress theme folder to use it in the next step.
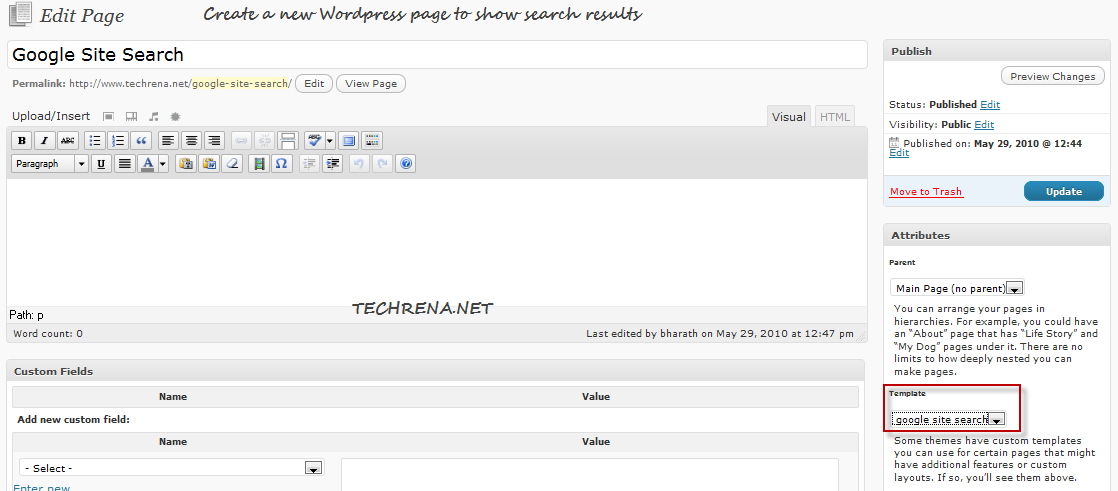
Step 2: Creating WordPress page
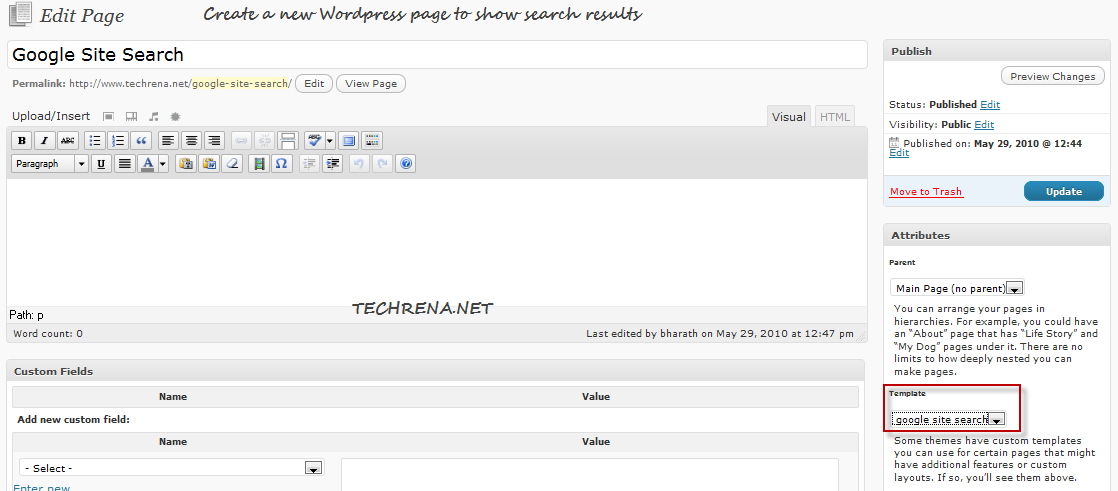
This is much simpler step, you just need to create a new WordPress page (Go to Pages> select “Add New”). Give it some name like Google Site Search.
Important: On the right side pane, select the page template that we have created in the first step (google site search).

Publish the page and note down the URL of the page (ex: www.techrena.net/google-site-search).
Step 3:
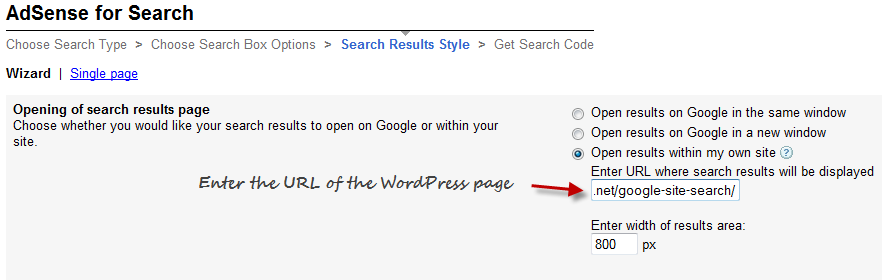
Login to your Adsense account and create a new Adsense for search ad.
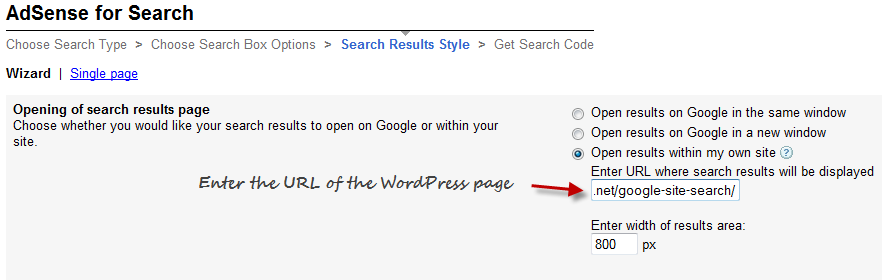
In the second page of the AFS wizard, enter the above URL from the above step in the text box under “Open results within my own site” option.

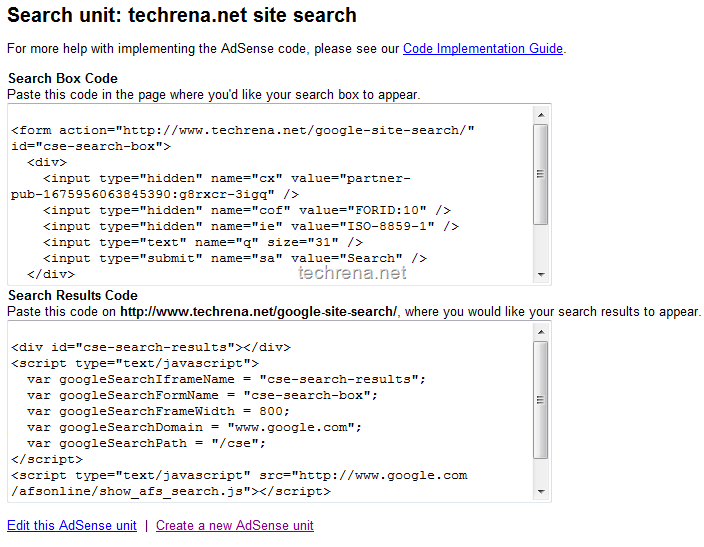
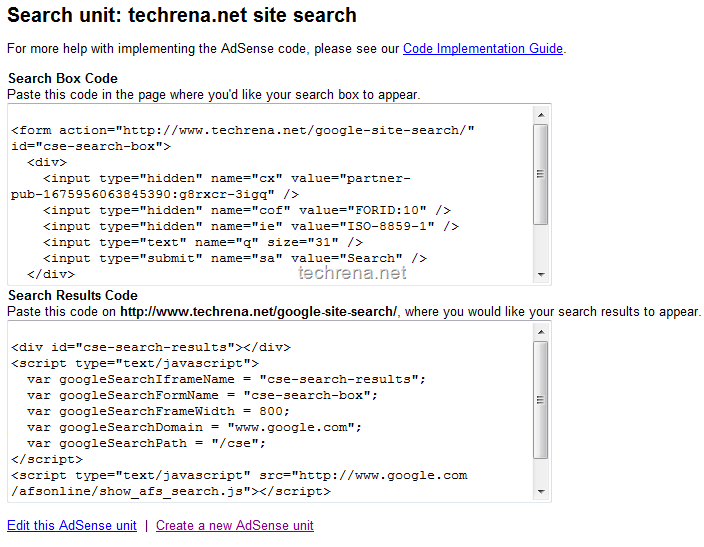
Finish the AFS settings wizard and now you are ready with two separate codes, one for generating Adsense search form and another for generating search results.

Step 4:
Copy the Search Results Code and paste it into the page template file (googlesitesearch.php), save it and re-upload it to your current WordPress theme folder via FTP. Now this is your final page template that loads the search results.
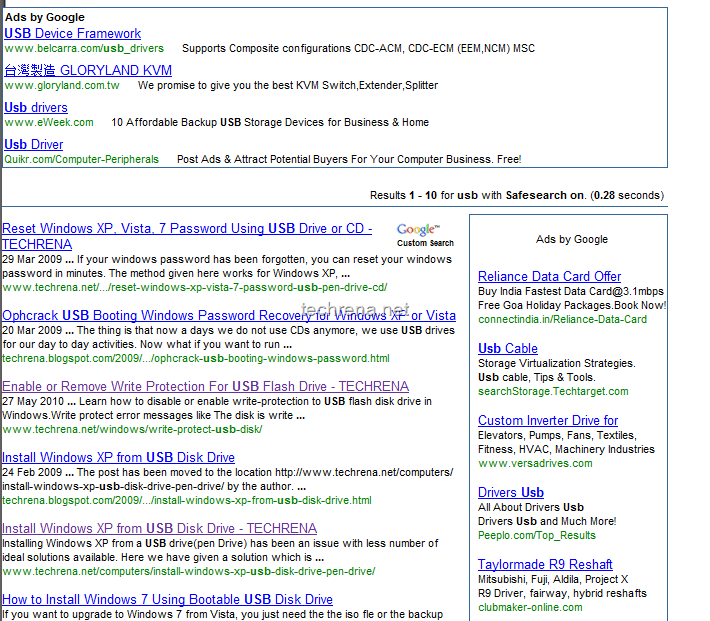
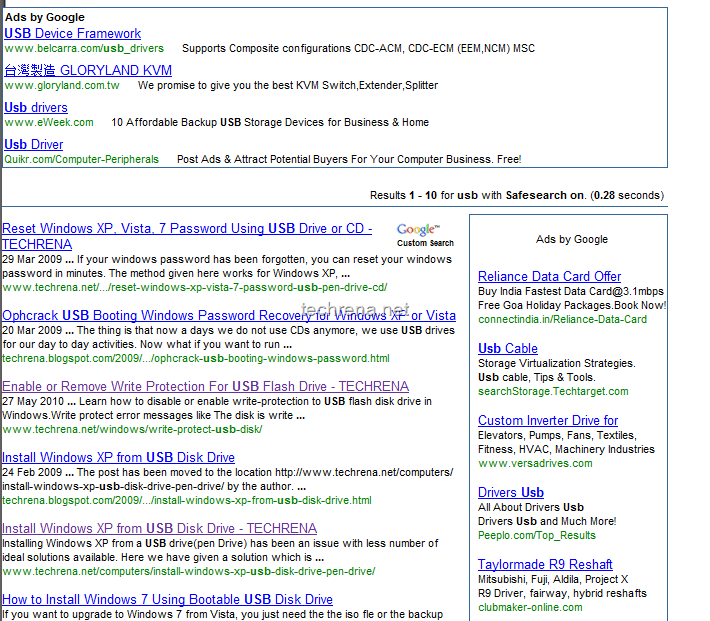
You are done and the sample result page will look like the following:

Let us know, if you face any difficulties in implementing Adsense for search in your WordPress blog.