Facebook is undoubtedly the no.1 social networking site in the world.According to Alexa data, it’s next only to Google.It is very much true that majority of the traffic to the most of websites on the internet comes through Google mainly.Similar it is always essential for the website owners to look at sites like Facebook also as traffic sources for their blogs, provided they offer pretty good lovable content that the users on the Facebook like to read.Facebook has made it easier for all the webmasters to integrate Facebook into their sites easier courtesy the Facebook “Like”.
If you are a webmaster the you may be want to know how to create a Facebook page for your website or blog.So we are coming up with thus tutorial that will guide you to create a page for your site in Facebook in 10 simple steps.
Steps:
#1. Go to Facebook.com and login with your ID.If you don’t have an account yet, you must be living in another world, just come back to our world and signup for Facebook now.
#2. Go to Facebook create new page link.
#3. You will now find 3 options:
- Local business
- Brand, product, or organization
- Artist, band, or public figure
Choose the 2nd option, and select “Website” from the drop-down menu.
#4. Give your page a name and click “Create Official Page”.
#5. Now you have created a simple page which is just having name nothing else.So we need to start editing the info about your website.
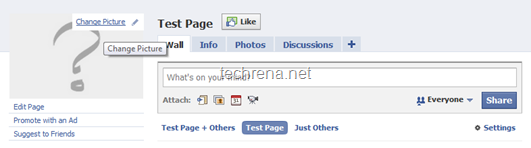
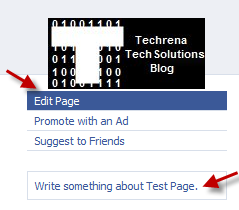
#6. Add a picture to your website page and edit other information as well from the Info tab.


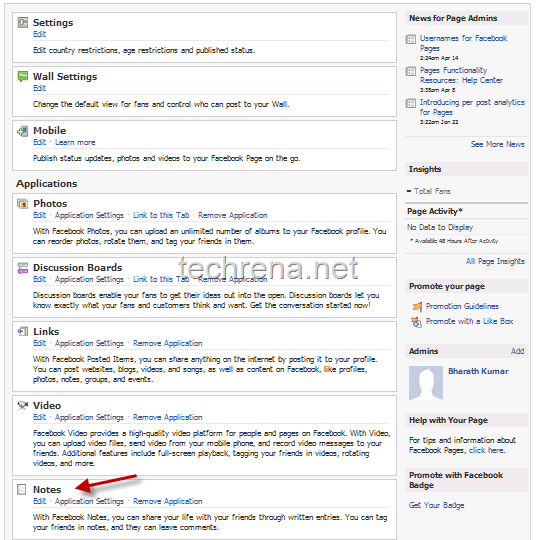
#7. Go to page settings> find a section Notes under Applications.Click on Notes to open and edit notes.

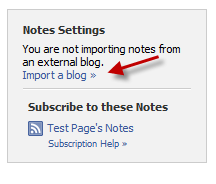
#8. Under the Notes settings, click on Import a blog.

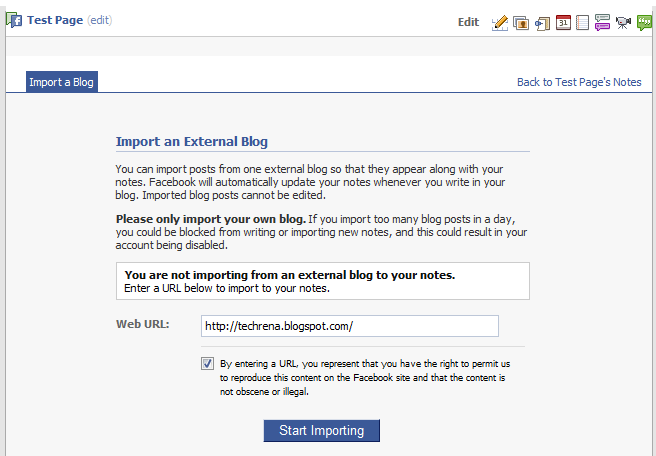
Enter your blog URL in the Web URL field (you can even enter your blog’s RSS feed address) and click Start Importing.

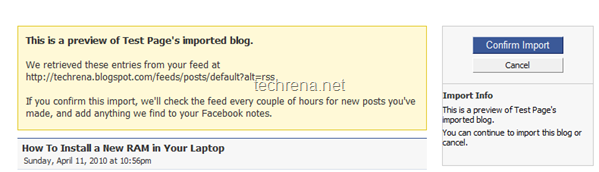
#9. Now you will be shown the preview of the imported blog.Click Confirm Import to finish this step.

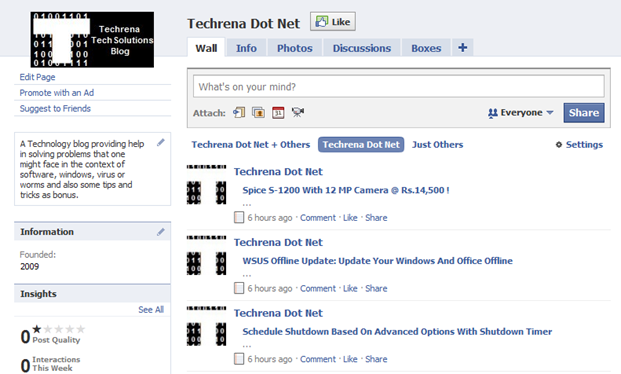
#10. Now you are done with creating a page for your blog.You can also click on “Write Something about your page” link as shown in step #6 to write a brief introduction to your site page.Now your page looks like this, add yourself to the Facebook page by clicking the Like button.

May be you should also start following our blog in Facebook by clicking the Like button or by visiting Techrena Dot Net Facebook page.