
Blogger has just launched a new almost real-time like visits tracking to blogger.com blogs via
Blogger in Draft (which means that it is still in testing phase).
Though we have tools like Google Analytics, people still want to see their visits in real-time. But if you think that you are just a beginner with Blogger and not completely comfortable with all those advanced features in Analytics, then this is probably the one that you just needed.
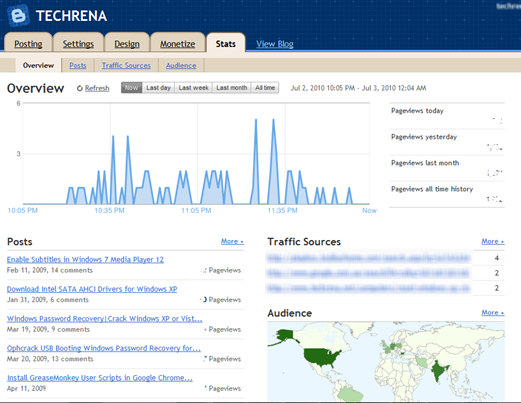
Blogger Stats offers all basic information about your site visits in a far better easier way. You can see visitors details during intervals of one hour/day/week/month like which posts are getting most visits, the referring pointing to your blog, the geographic location of your visitors etc. [Checkout “Overview”, “Posts”, “Traffic Sources” & “Audience” tabs].
Just login to draft.blogger.com, and checkout the “stats” tab on your blog dashboard to get started.