![]()
If you have landed here while searching for changing the favicon in blogger, this itself is a indication that you know something about the favicons. Even though I assume that you know a bit about favicons, let me quickly introduce the concept of “favicon” :
Favicon (pronounced fav-eye-con) is the short name for “favorites icon” and is otherwise called as a shortcut icon. It is a 16×16 (most common) or 32×32 pixel square icon that is shown next to the URL of any webpage in a browser that supports tabs like Firefox, Google Chrome, Opera or Internet Explorer 7/8 etc. It is also shown in bookmarks or favorites, when you bookmark (in Firefox, Chrome or Opera) or when you add a site to favorites (in Internet Explorer). Many websites use well designed favicons as branding for their site and it also enables their site to be distinguished from other sites easily.
![]()
If you are using Blogger blog, you might have already noticed that Blogger shows default favicon ![]() next to the URL of your blog as shown here:
next to the URL of your blog as shown here:
![]()
Usually if you want to change the favicon of a website, you need to upload the new favicon file to the root folder of the website and the new favicon appears in your website immediately. But it’s not the same case with Blogger. As the user doesn’t have control over the files hosted on Blogger, the only way you can change the favicon in a Blogger blog is to upload that favicon to a free image host that supports uploading of .ico formats and then tell the Blogger to use this favicon instead , by specifying it in a short code inside the HTML source code of your blog template. Let’s look into the step-by-step guide on how to get this done.
Steps:
1. Design an attractive favicon for your site using many online favicon generators online. I’m quoting a few such tools here:
favicon.cc
favicon.co.uk
antifavicon.com
iconj.com
2. Once you have designed and downloaded the favicon on to your desktop, you need to upload it to a host site where you have access to upload the favicon file and retrieve it later. I suggest you try some image hosting sites that allow the uploading of .ico files. Iconj.com mentioned in the above list supports uploading and hosting your .ico files as well.
3. Now note down the URL of the file located on the image host.
4. Login to blogger.com and go to your dashboard. Click on the “Design” tab under your dashboard.
![]()
5. Now click on “Edit HTML” tab found under the “Design” tab.
![]()
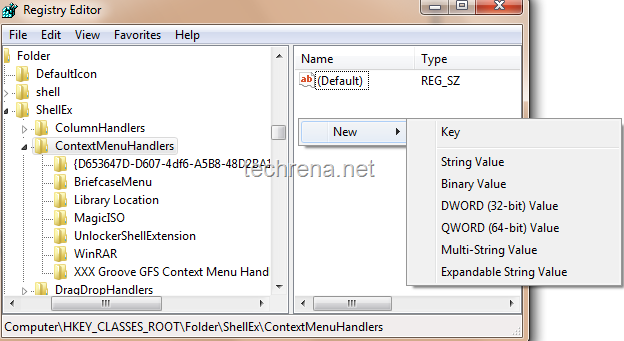
6. Find the <head> and </head> lines in the HTML code.
7. Copy the following code:
<link href='http://www.your-icon-url' rel='shortcut icon' /> <link href='http://www.your-icon-url' rel='icon' />
Replace “www.your-icon-url” in the above code with the actual URL pointing to the new favicon file of your site. Example:
<link href='http://www.techrena.net/favicon.ico’ rel='shortcut icon'/> <link href='http://www.techrena.net/favicon.ico’rel='icon'/>
8. Paste the modified code anywhere in the HTML code, but it should be placed after the <head> and before </head> section [Tip: Use Ctrl + F to find these lines] in the HTML code. Click “Save Template” to save the changes to the code.
![]()
9. The new favicon may take some time to appear in your browser. You may not see it until your browser clears its local cache. To see the new favicon instantly, try Ctrl + F5. If it doesn’t show up, try opening your blog in another browser and you will see the change
![]()
If you liked this post, you might also want to read our earlier exclusive posts about Blogger : How to verify Blogger blog in Webmaster tools, Blogger title tweaks for SEO and swapping Blogger blog title and post title.


![pin_folder_start_menu[7] pin_folder_start_menu[7]](http://www.techrena.net/images/e3051abdc4a0_CDA9/pin_folder_start_menu7.png)