Media Access Control address (wiki: MAC address), also known as physical address or hardware address is a unique identification number assigned to each of your local network adapters or network interface cards like Ethernet card, Wireless LAN card, Bluetooth device etc.
As said earlier, MAC address is unique for each of the network adapters and will not match MAC address of any other device in the world. MAC address will generally be in the form “xx-xx-xx-xx-xx-xx” (12-digit alphanumerical). The address will tell many things about the network adapter card installed in your PC. The first six digits of the MAC address belong to the manufacturer of that adapter card. Of late, MAC address are sometimes used to register your computer to your ISP.
An example for such MAC address may be of the following three forms:
“0C:60:76:42:0A:3B” or “0C-60-76-42-0A-3B” or “0c6076420a3b”
Here the first six digits “OC6076” denote that it is being manufactured by the vendor, a Taiwan based Hon Hai Precision Ind. limited.
[Tip: Use online MAC Address Decoder to find details about your network card after find out the MAC address following this tutorial.]
Now get into the details of how to find the MAC address for network adapters in your computer. Before proceeding, you should know that the MAC address can only be traced if that network adapter is being enabled and connected to a network.
Finding MAC Address in Windows [Windows 7 or Vista]:
You find physical address of your computer’s network adapter in the following methods:
Method ONE:
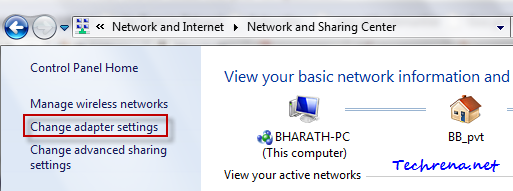
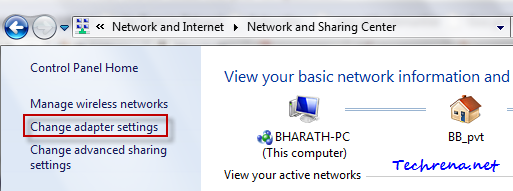
- Open the “Network and Sharing Center” from the Control Panel
- Click on “Change adapter settings”

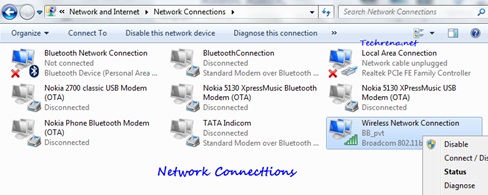
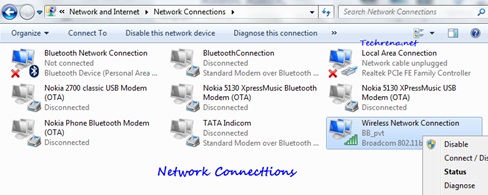
- Now all your Network connections will be shown in the window. Those that are in grey denote that that particular network connection is currently disabled. The adapters which are currently enabled will be shown in blue. The network adapter or connection which is enabled but not connected to any network right now will be shown with a “X” mark below it.

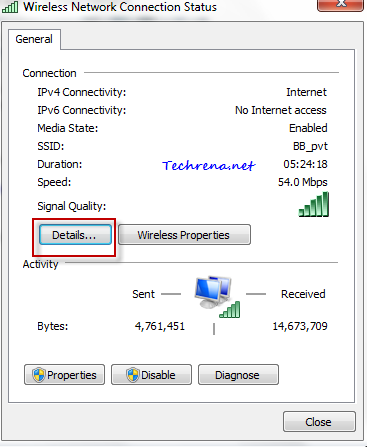
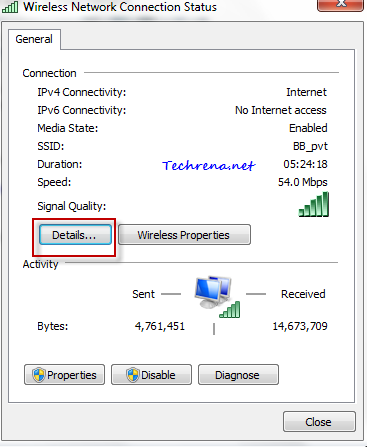
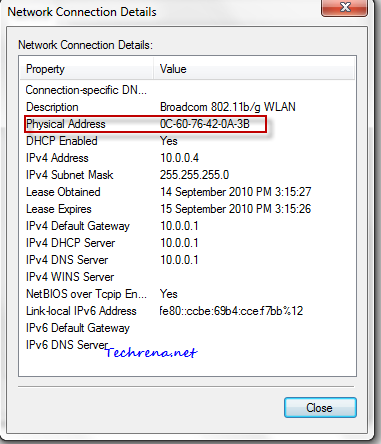
- Right-click on the Network connection for which you want to find out the MAC or physical address. Select “Status” option from the popup. The network connection status window will open up. Click on the “Details” tab in the status window.

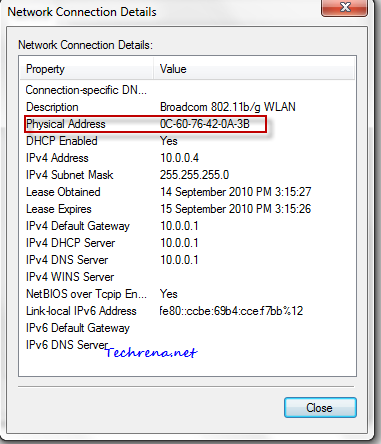
- In the “Network Details” window, you will see the physical address as marked in the screenshot.

Method TWO:
Using the “ipconfig” command:
Go to Start menu(press  ) and type “cmd” in the search box and open cmd.exe from the results.
) and type “cmd” in the search box and open cmd.exe from the results.


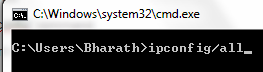
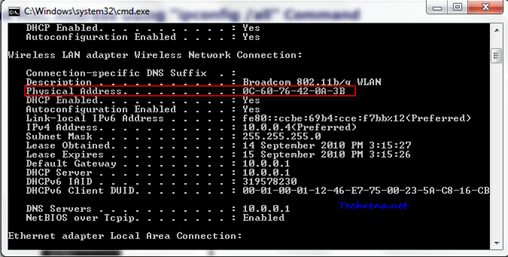
Type “ipconfig/all” (without quotes) and press enter.


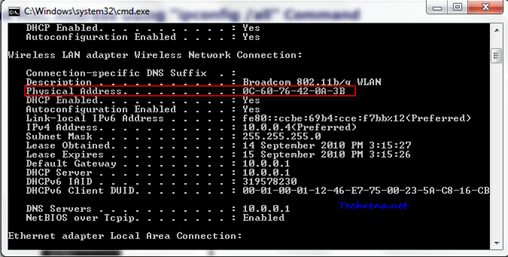
The command prompt window will show you the full list of your network adapters and their properties. Adapters that are disabled will be shown as “Media disconnected” against them. Carefully scroll the window to find the network connection for which you want to trace the physical (MAC) address (that is enabled and connected). While scrolling the window ignore all the network connections that are shown as “Media disconnected”. In my case I want to find the MAC address for my wireless network connection which is currently enabled is connected to a network. So I have scrolled the window until I could find the properties for Wireless LAN adapter and figured out the Physical address. Note down the MAC address value listed against the Physical Address (Right-click on the window, choose Mark select the physical address value and press “Enter” to copy the value to the clipboard) it as highlighted in the above screenshot.
Method THREE:
Using the getmac command:
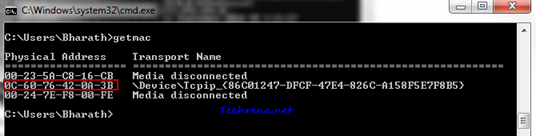
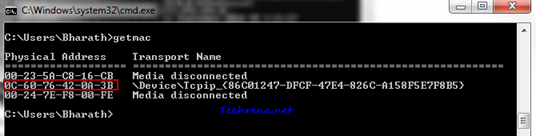
Open the command prompt window as shown in the previous method and type “getmac” (without quotes) and press enter. Notice the MAC address of the device listed under “Physical Address” for the adapter that has not been marked as “Media disconnected” under “Transport Name”.

You will find the mac address of the devices that are connected as well as disconnected.
Finding The Physical Address on a Mac OS X:
1. Click on the Apple Menu > Select System Preferences.
2. Select “Network” tab under the Internet & Network.
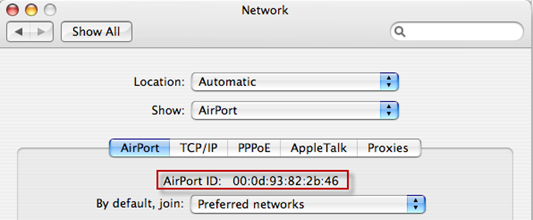
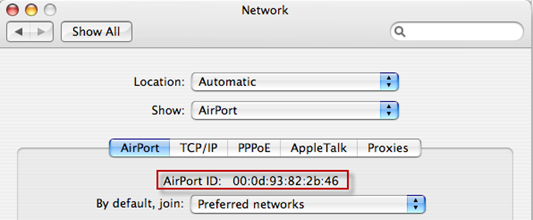
3. If you are connected to a wireless network, select “AirPort” from the drop down next to “Show” tab. The AirPort ID shown there is your physical address for that wireless adapter.

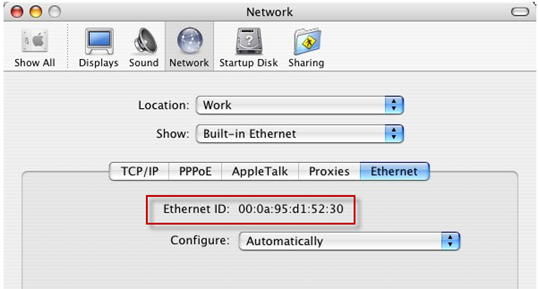
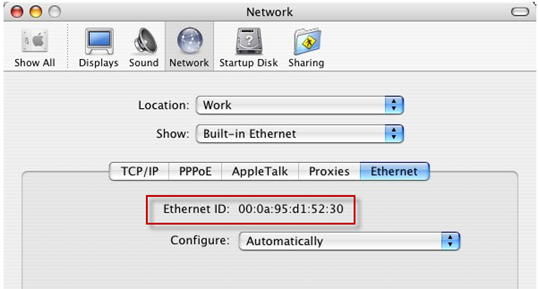
4. If you are connected via a wired connection, select “Built-in-Ethernet” from the drop down under “Show” tab. The Ethernet ID shown there is the MAC address of your Ethernet card.

Finding MAC Address in Linux or in any UNIX based systems:
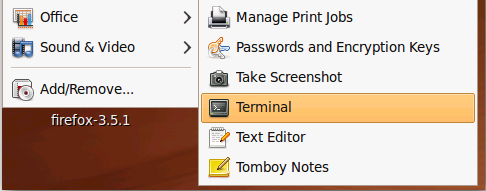
1. Launch the Terminal and type ifconfig and press enter.

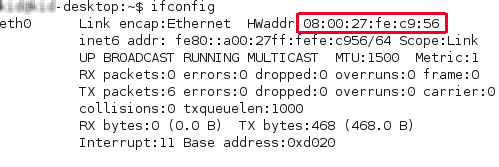
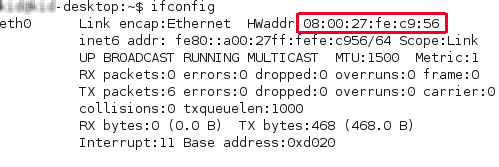
2. Now you will be shown the MAC address next to “HWaddr” (shortcut for Hardware address) as shown:

Alternatively, you may also type “/sbin/ifconfig” in the console and press Enter. You may need to provide credentials if you get “permission denied” error, by using su –c “/sbin/ifconfig”
in the console and press Enter. You may need to provide credentials if you get “permission denied” error, by using su –c “/sbin/ifconfig”  in the console.
in the console.
These are the ways you can find the MAC address without using any external software. However, there are many third party programs available to do the same, you may also use them to find our MAC address.
BTW, do you know that you can actually change the MAC address (read spoofing MAC post) to show a dummy number instead of the actual value? If you liked this post, do take time to read our earlier tutorials.